
Speed Test Results Reveal: Chrome Reclaims Title of Speediest Browser

Speed Test Results Reveal: Chrome Reclaims Title of Speediest Browser
With most web browsers using Chromium and no real “browser wars,” we don’t have the same kind of competition for speed and features we used to have years ago. Still, any improvement in speed is always a good thing, and web browsers are still pushing the bar for performance. In fact, Google has apparently claimed back the crown for fastest browser with Chrome.
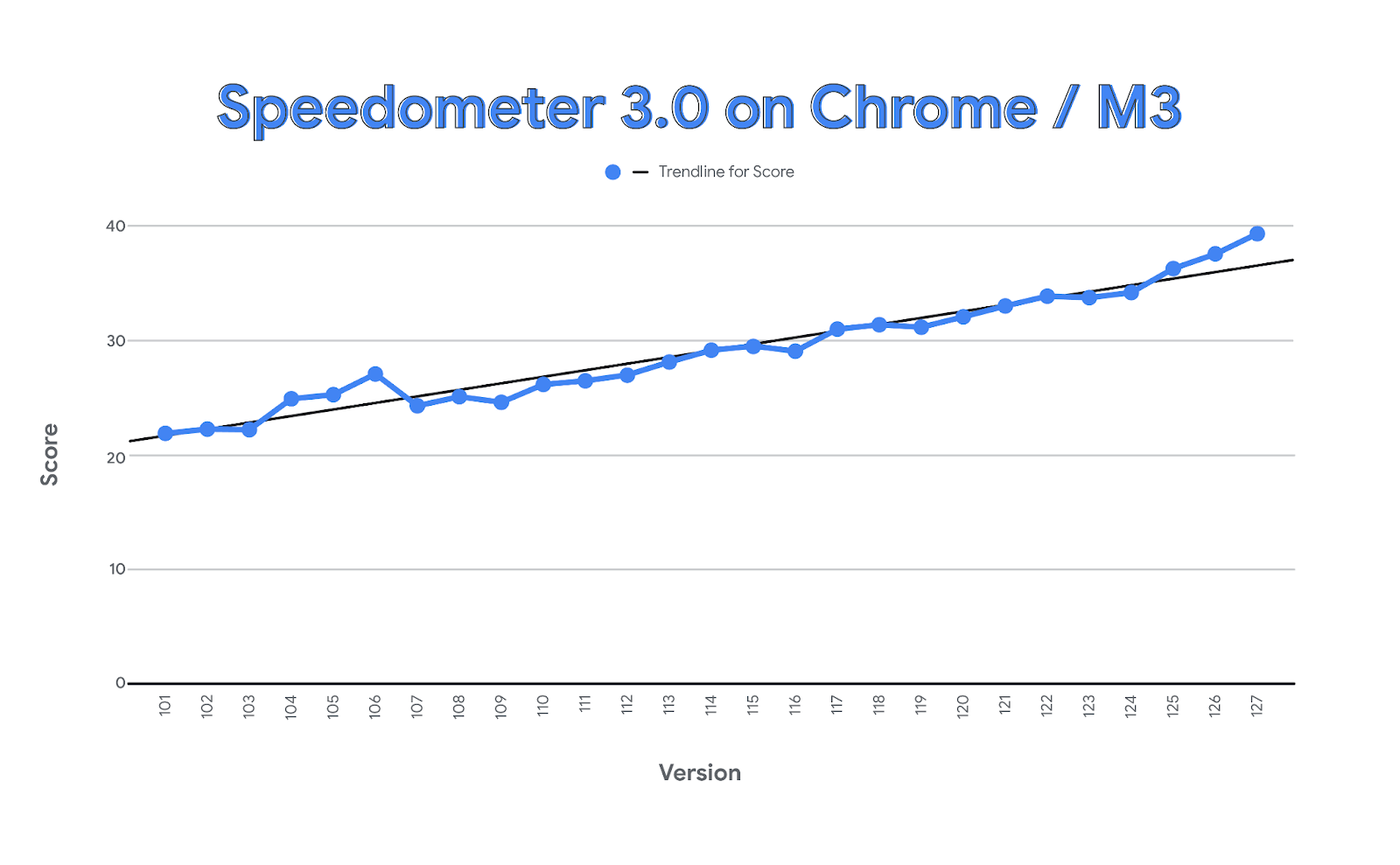
Google has announced that with the latest version of Chrome, the world’s most used browser has achieved the highest score on Speedometer 3.0 , a browser benchmark that measures browser performance created by several companies such as Google, Apple, Microsoft, Mozilla, and Intel. It measures the responsiveness of web applications by simulating real-world user interactions and evaluating how quickly the browser can execute various tasks. Notably, Google’s testing was on an M3-powered Mac computer—it’s possible other browsers might take the crown on other platforms and architectures.

The company says that since the benchmark was first released, Chrome has increased its score by 72% through different optimizations and updates over months and years. While we can’t say for certain that the browser is 72% faster as a result of this, it does mean that Google has pulled off significant performance improvements, enough of them to help Chrome be considered the fastest browser out there as of the time of writing. That’s no small feat, considering that competitors such as Firefox are also going at it . It’s not enough to reignite the browser wars, probably, but it’s still good to see competition.
How did Google pull this off, exactly? The company says the change was part of a larger effort over the course of several months, but Google did mention a few specific changes that helped push Chrome back to the top. A key aspect of Google’s optimization strategy was identifying and addressing performance bottlenecks within Chrome. By analyzing the workloads in Speedometer 3.0 and pinpointing the functions that consumed the most time, the team was able to target specific areas for improvement.
The optimization process involved a wide array of improvements across various components of Chrome. For instance, the team enhanced the handling of space-separated strings, reduced the cost of drawing paths and arcs, streamlined the creation of form editors, and optimized the querySelector function for common use cases. Additionally, they extended optimizations from innerHTML parsing to DOMParser, resulting in further performance gains. Google also collaborated with the Harfbuzz maintainer to optimize the rendering of AAT fonts, which are commonly used in Apple’s macOS system fonts. This collaboration led to faster text processing when using AAT fonts.
Another strategy employed by the team involved tiering up code, prioritizing the optimization of specific code segments within the browser engine. This approach ensures that optimization efforts are focused on the most impactful areas. Improvements in garbage collection, including a more compact object layout and the utilization of renderer idle time, also boosted Chrome’s performance even further by reducing memory pressure and garbage collection time.
These are certainly not the only improvements to arrive in Chrome over the past few months. The browser recently updated its cookie handling code , resulting in a significant improvement in load times with certain websites, especially inefficient ones with redundant cookie accesses—the websites most affected by this are getting a 5% improvement in loading speeds. Not too long ago, the browser also made changes to Safe Browsing so that it won’t interfere with your actual page loading times, by making the actual check asynchronous (the browser will check after starting to load the page).
The browser will also keep getting improved on, and optimized, over the course of the coming months as well, especially after someone goes for the top Speedometer 3.0 spot too. That’s the beauty of competition.
Source: Google
Also read:
- [New] Essential Recording Tools - Top 5 Webcam Capturers
- [New] Invisible Volume Tapering A Guide for Audacity Enthusiasts for 2024
- [Updated] 2024 Approved The Snapseed Starter's Handbook for Photo Editing
- Best Fixes For Samsung Galaxy M14 5G Hard Reset | Dr.fone
- Diving Into Artificial Intelligence: A Journey Through an Innovative Linux Terminal
- Hard Reset Nubia Red Magic 9 Pro+ in 3 Efficient Ways | Dr.fone
- How do I reset my Samsung Galaxy XCover 6 Pro Tactical Edition Phone without technical knowledge? | Dr.fone
- How To Get Out of Recovery or DFU Mode on Apple iPhone SE? | Dr.fone
- How to Soft Reset Samsung Galaxy S24 Ultra phone? | Dr.fone
- In 2024, Enhance Video Production - 7 Best Free Sounds for Editors
- The Premier Manual for Subtitle Precision via Web Resources
- Things You Dont Know About Oppo Reno 8T 5G Reset Code | Dr.fone
- Top 5 ZTE Nubia Z60 Ultra Bypass FRP Tools for PC That Actually Work
- Title: Speed Test Results Reveal: Chrome Reclaims Title of Speediest Browser
- Author: Ian
- Created at : 2025-02-17 17:30:41
- Updated at : 2025-02-19 17:01:24
- Link: https://techidaily.com/speed-test-results-reveal-chrome-reclaims-title-of-speediest-browser/
- License: This work is licensed under CC BY-NC-SA 4.0.